文字列を装飾して描画するには?
TLabel を貼って Font プロパティで簡単な装飾は可能ですが、TPath を使えばもっといろんな装飾ができます。

パスは文字列ではなく、フォントをベクトルデータに変換したものです。このベクトルデータはテキスト形式のパスマークアップ構文で記述する事ができます。パスマークアップテキストデータは、XE4 以降のサンプルプロジェクトにある TextLayoutDemo または、Text2Path で文字列から生成する事ができます。
順を追って説明しましょう。
- FireMonkey HD アプリケーションを新規作成する。
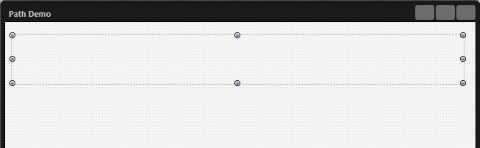
- フォームに TPath を貼る。

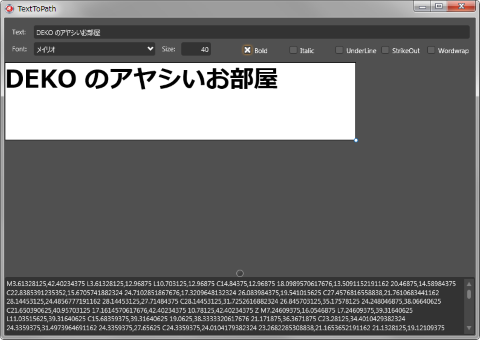
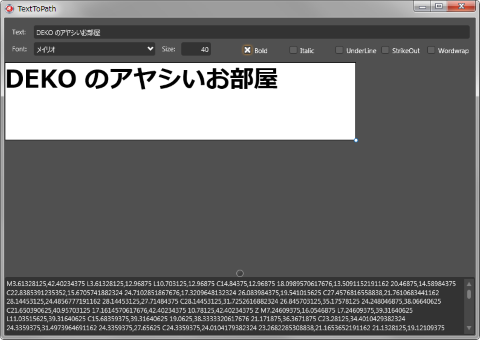
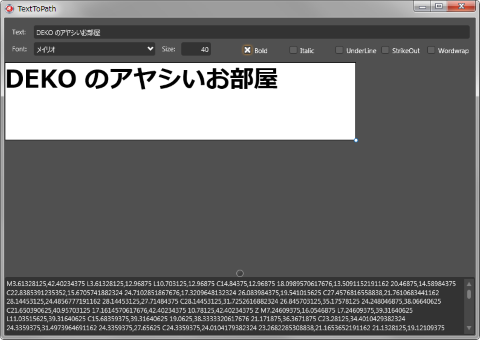
- Text2Path で Text: 欄に任意の文字列を入力する。リアルタイムで下部のテキストエリアにパステキストデータが表示されるのでこれをクリップボードにコピーしておく。

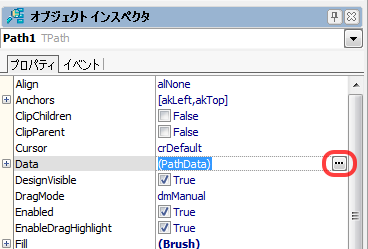
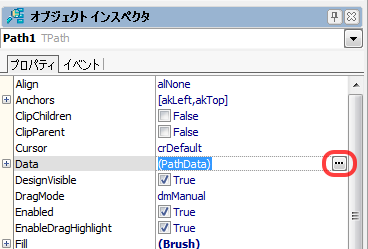
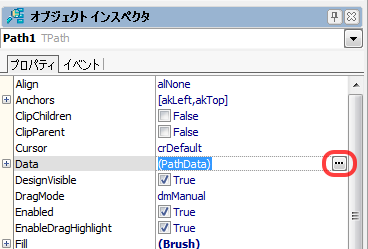
- [オブジェクトインスペクタ] でData プロパティの横にある […] ボタンを押す。

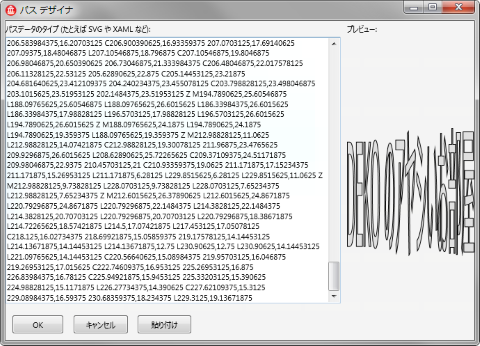
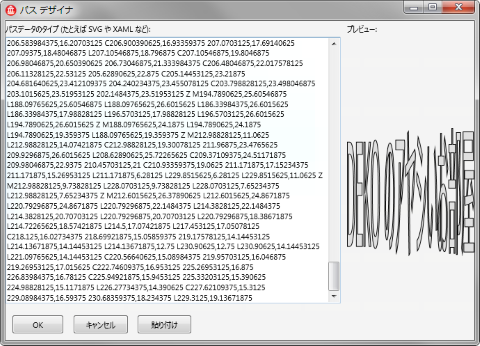
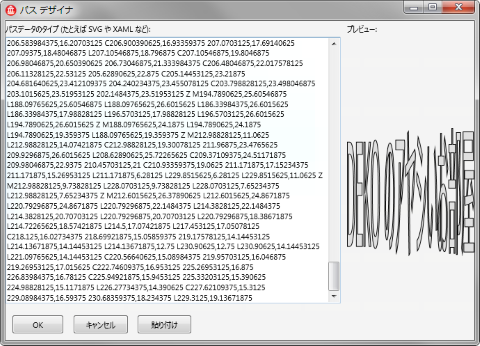
- [パスデザイナ] のテキストエリアに先程クリップボードにコピーしたパステキストデータを貼り付ける (右側でプレビューされます)。

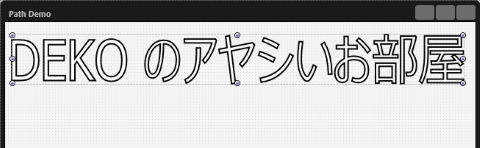
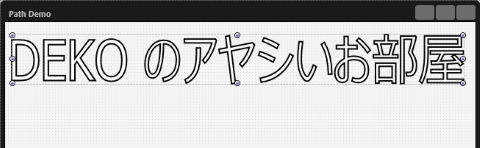
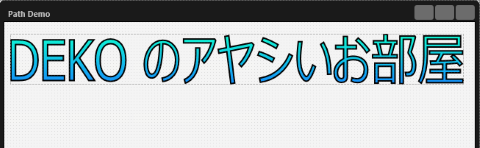
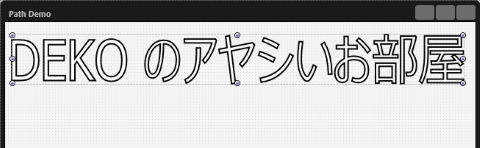
- 文字列が表示されました。線の太さや色は Stroke プロパティで、塗り潰しの色は Fill プロパティで変更できます。

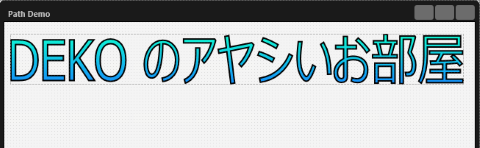
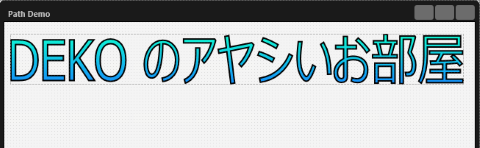
- Fill.Gradient でグラデーション色を指定し、Fill.Kind を bkGradient にすればグラデーションで表示されます。

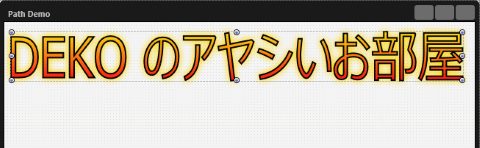
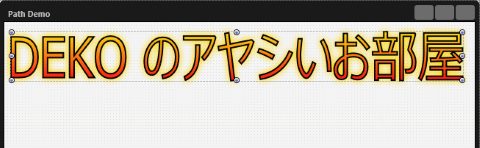
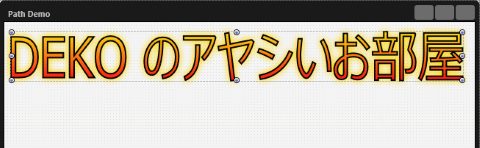
- さらに、TPath に TGrowEffect を ぶらさげればこのようにグロー効果が掛かります。

実行時に TPath のパスデータを書き換えたい場合には、TPath.Data.Date プロパティにパステキストデータを代入します。
See Also: