(ja)
(en)































































[Effects]
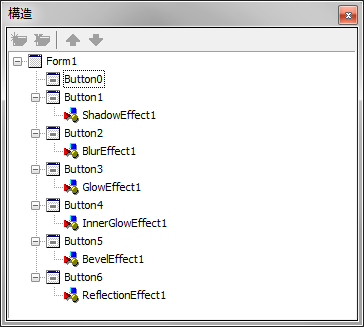
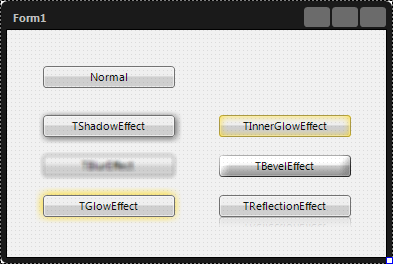
これらのエフェクトは画像コントロールに限らず、任意の FMX コントロールに対して適用する事ができます。以下は TButton に対してエフェクトを適用した例です。


複数のエフェクトを同時に適用する事も可能です。
T~transitioneffect と付かないエフェクトコントロールは単一の効果を持ちますが、アイコンに ▶ が付いている T~transitioneffect という名のエフェクトコントロールは、その名の通り A から B へ画像を遷移させるためのエフェクトコントロールです。
エフェクトを掛けたいコントロールの子コントロールとして配置するか、Parent プロパティにエフェクト対象となるコントロールを指定します。エフェクトの掛かり具合はプロパティで設定します。
主に画像の遷移に使います。例えば、元画像を別の画像にクロスフェードで遷移する事を考えてみます。
このようにすると、フェード効果が得られます。Progress プロパティの値を 0~100 でアニメーションさせると画像がクロスフェードします。
トリガー (Trigger プロパティ) には "プロパティ=True" または "プロパティ=False" が指定できます…つまり、Boolean 型のプロパティをトリガーに指定する事ができます。また、トリガー式はセミコロンで区切って複数指定する事が可能です。コンポーネントの遷移状態を表すプロパティには以下のようなものがあります。
| BACK |