
FireMonkey に TBitBitn のような画像付きボタンはありません。TSpeedButton はありますが、Gryph プロパティを持っていません。
...ですが、画像付きのボタンを作ることは可能です。サンプルとして TButton を画像付きにしてみましょう。

"FireMonkey は何でも親子関係になる" というのを覚えておくとイロイロと応用が利くと思います。
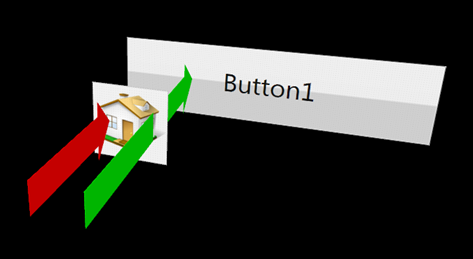
HitTest プロパティというのはマウスの押下判定を意味し、False に設定すると押下判定は行われずに、下にあるコントロールに対して押下判定が行われるようになります。重なりあった親子関係のコントロールの場合、子コントロールにも押下判定がある訳ですから HitTest プロパティが True のままだとボタンの画像部分をクリックしてもボタンの押下処理が行われないことになります。

画像は TButton に貼られた TImage の HitTest の動作イメージです。 赤の短い矢印が HitTest = True の場合、緑の長い矢印が HitTest = False の場合です。
なお、ボタンにはアルファ付きの画像を用意する必要があります。背景色が Fuchsia (マゼンタ) な画像だからといってそこが透過する訳ではありません。
| BACK |