(FMX) スタイルの応用
「FireMonkey のスタイルは HTML における CSS のような位置付け」と書きましたが、それがどういう事か説明してみたいと思います。
エフェクト
エフェクトコンポーネントを使って、マウスオーバーされたら光るボタンを作ってみます。
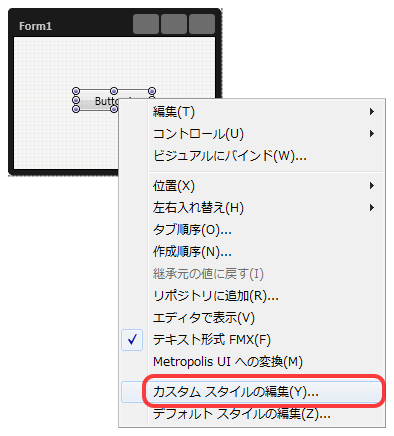
- FireMonkey HD アプリケーションに TButton を貼ります。

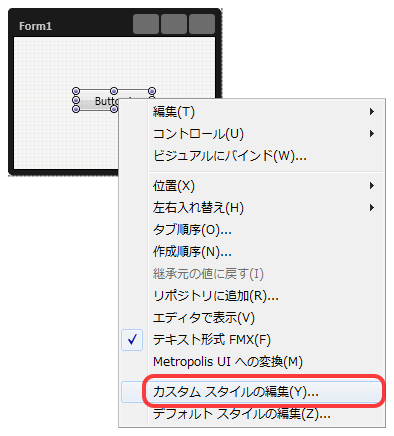
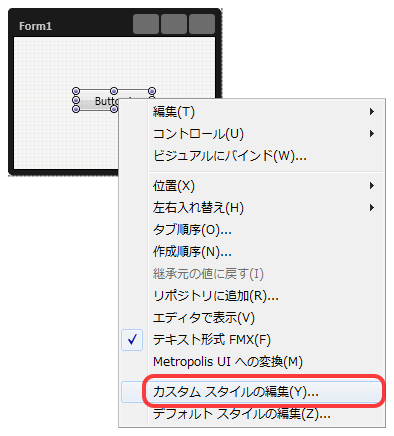
- 右クリックして [カスタムスタイルの編集] を選択します。スタイルデザイナの画面になります。

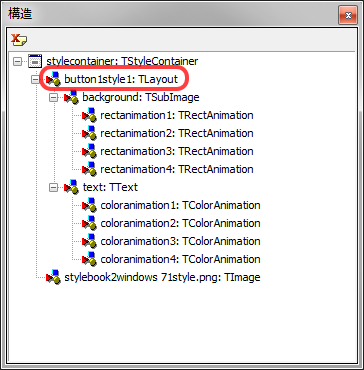
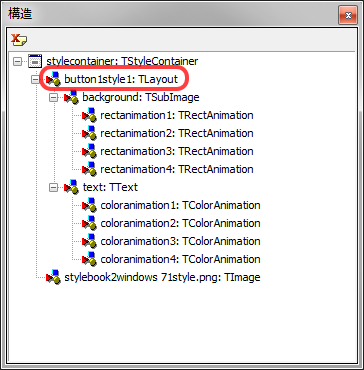
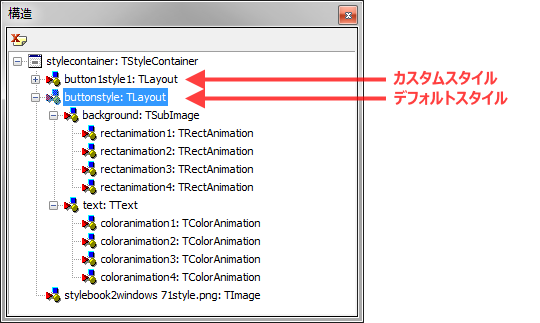
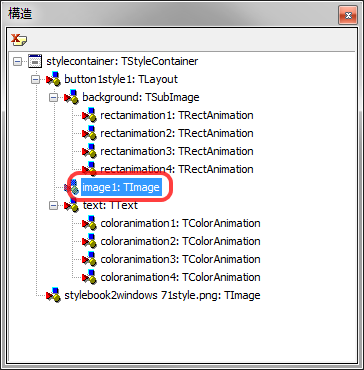
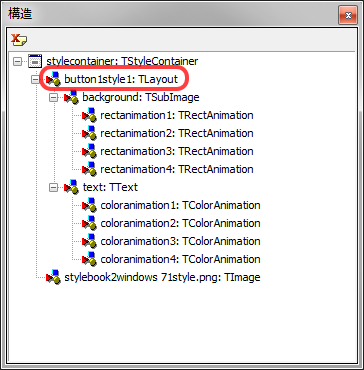
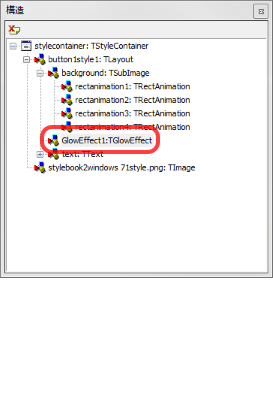
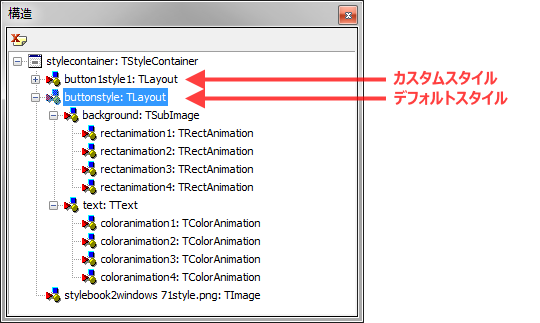
- [構造] ペインを見るとこのようになっているハズです。[構造] ペインが表示されていない場合には [表示 | 構造] を選択するか〔Shift〕+〔Alt〕+〔F11〕で表示させてください。button1style1 というのが、このボタン専用のスタイルです。

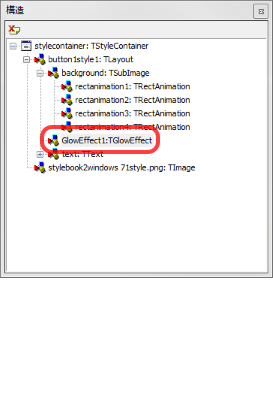
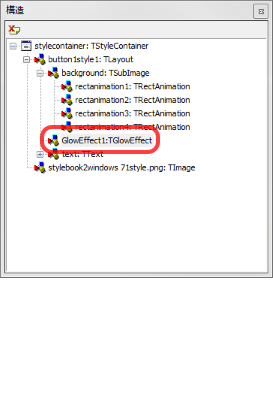
- [ツールパレット] で TGlowEffect を選択します。[ツールパレット] が表示されていない場合には [表示 | ツールパレット] を選択するか〔Ctrl〕+〔Alt〕+〔P〕で表示させてください。そのまま [構造] ペインの button1style1 の所へドロップします。

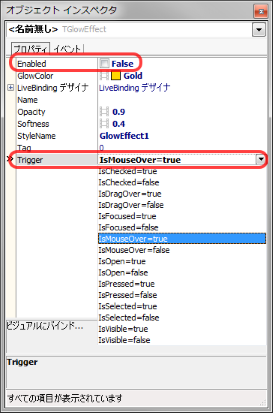
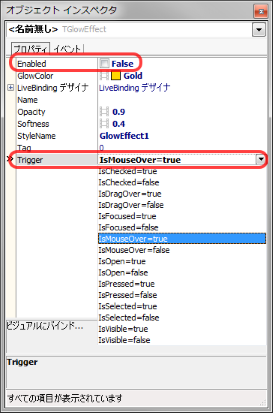
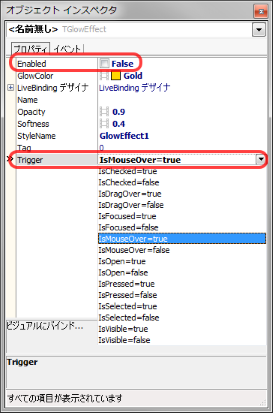
- [構造] ペインで GlowEffect1 を選択します。これが追加されたエフェクトです。[オブジェクトインスペクタ] で Enabled プロパティを False にし、Trigger プロパティをドロップダウンして IsMouseOver=true を選択します。


- [適用して閉じる] ボタンを押してスタイルデザイナを閉じます。

- コンパイル&実行し、ボタンの上にマウスカーソルを持っていきましょう。光るエフェクトが付いているのが確認できると思います。


カスタムスタイルとデフォルトスタイル
上記例では Button1 に対してカスタムスタイルを適用しました。ここで Button2 を貼ってもそのままでは光るボタンにはなりません。

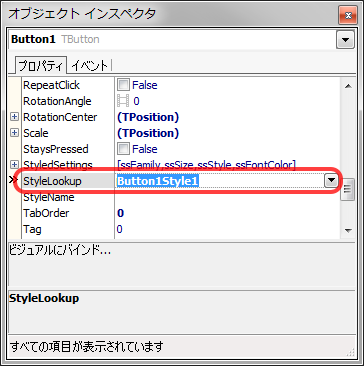
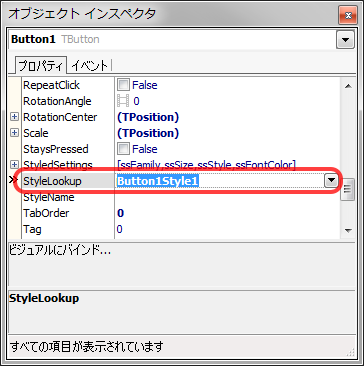
Button1 の StyleLookup プロパティは Button1Style1 になっています。Button2 の StyleLookup プロパティも同様に Button1Style1 を設定すれば光るボタンになります。
すべての TButton を光るボタンにしたい場合にはデフォルトスタイルを使います。

buttonstyle の方に先程と同様の手順でエフェクトを追加すれば、以降に貼り付けたボタンはすべて光るボタンになります。つまり、スタイルの適用先が個別 (カスタムスタイル) か全体 (デフォルトスタイル) かという事になります。
実行時にスタイル内のオブジェクトにアクセスする
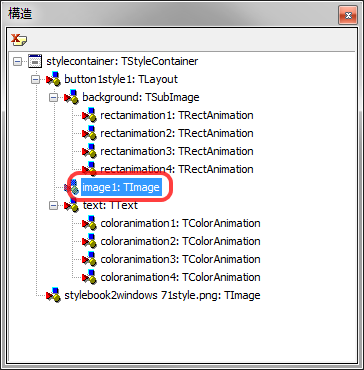
例えば TButton に TImage を貼って画像を表示できるカスタムスタイルを作ったとします。この TImage を実行時にアクセスするには FindStyleResource() を使います。


image1 に設定したプロパティは以下の通りです。
Align プロパティ: alLeft
HitTest プロパティ: False
Margins プロパティ: すべて 4
ボタンを押した時に画像をロードするコードは以下のようになります。
procedure TForm1.Button1Click(Sender: TObject);
var
res: TFmxObject;
begin
res := Button1.FindStyleResource('image1');
if res <> nil then
(res as TImage).Bitmap.LoadFromFile('C:\Test\Delphi.png');
end;
|
実行するとこんな感じになります。

但し、FindStyleResource ではトップレベルのスタイルにアクセスできません (参考: FireMonkeyのスタイルを変更する - class helper が使えます)。トップレベルのスタイルにアクセスするには以下のユニットを使います。
unit FMX.StyledControlHelper;
interface
uses
FMX.Types, FMX.Objects, FMX.Controls;
type
TStyledControlHelper = class helper for TStyledControl
public
function GetTopLevelResourceLink: TFmxObject;
end;
implementation
{ TStyledControlHelper }
function TStyledControlHelper.GetTopLevelResourceLink: TFmxObject;
begin
result := Self.FResourceLink;
end;
end.
|
例えば、TPanel のトップレベルのスタイルが TRectangle であった場合に塗り潰し色を変更するコードは以下のようになります。
uses
..., FMX.StyledControlHelper;
var
res: TFmxObject;
begin
res := Panel1.GetTopLevelResourceLink;
if res <> nil then
(res as TRectangle).Fill.Color := TAlphaColorRec.Violet;
end;
|
See Also: