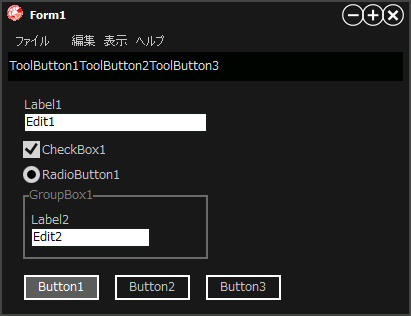
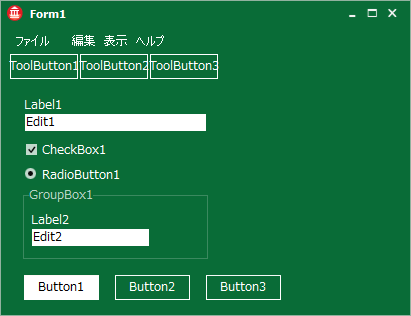
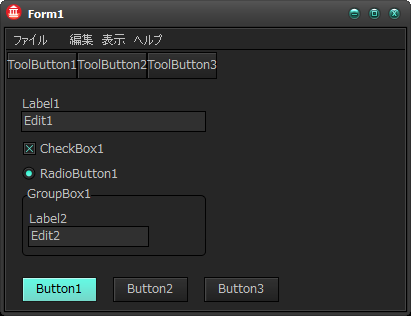
VCL スタイル (Delphi XE2 以降)
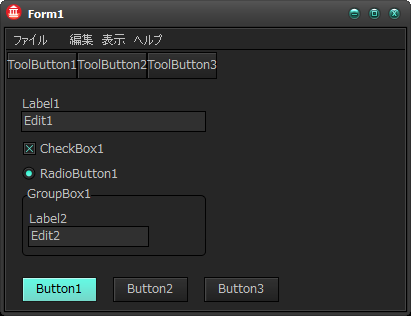
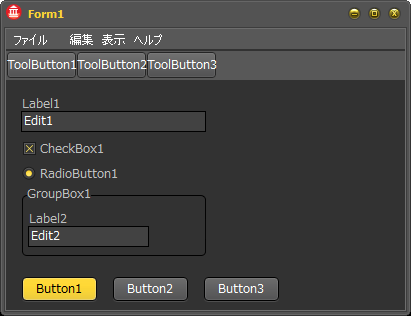
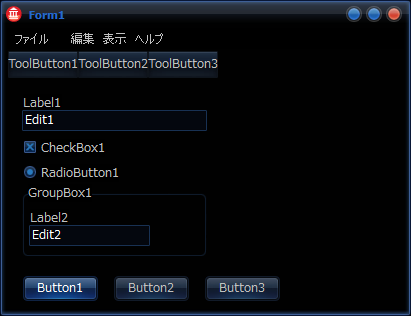
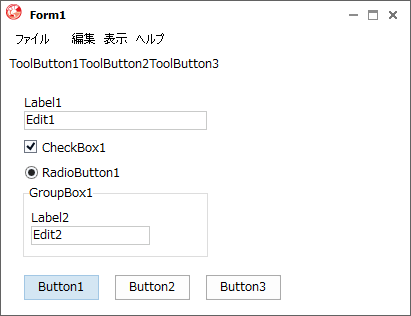
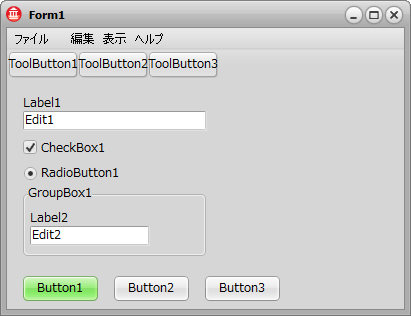
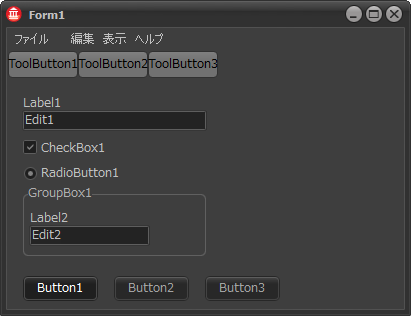
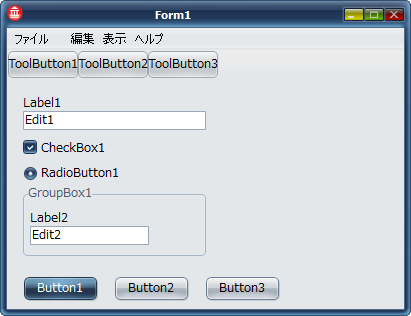
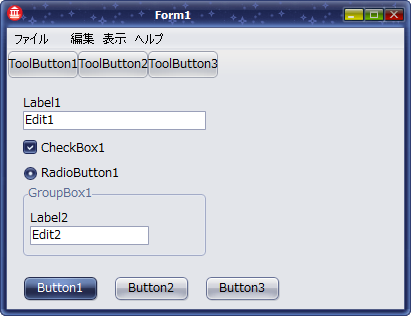
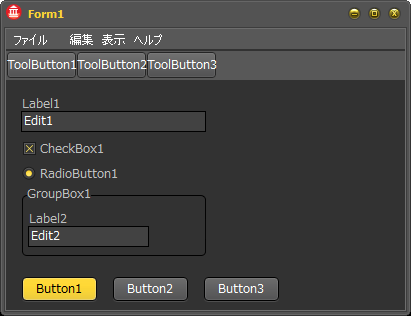
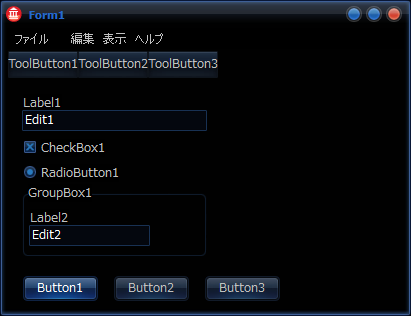
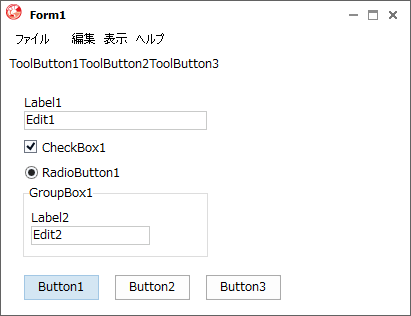
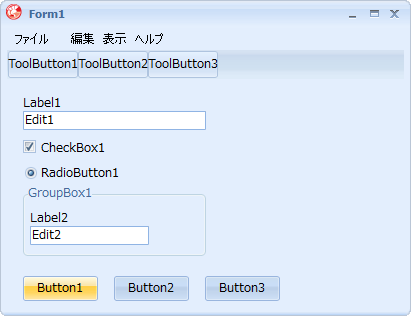
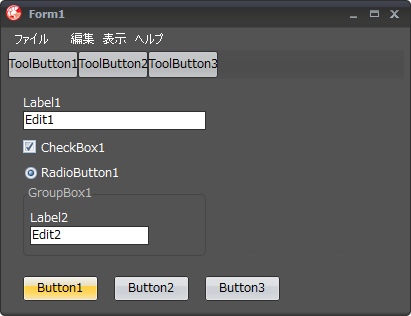
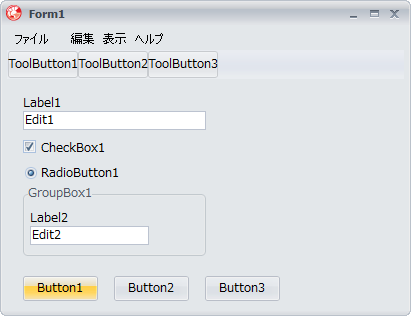
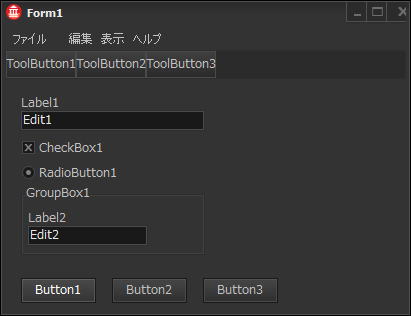
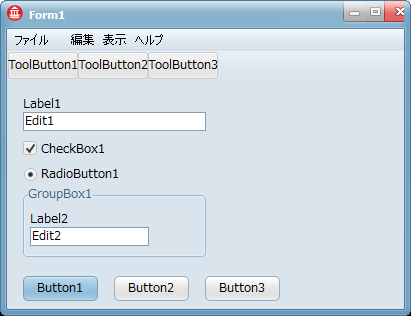
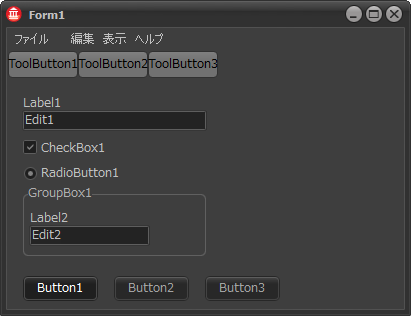
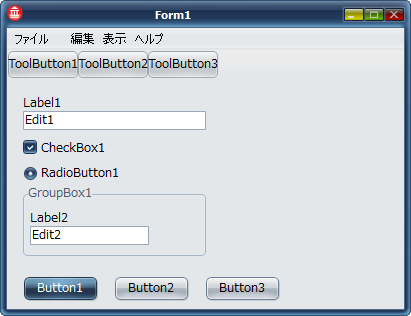
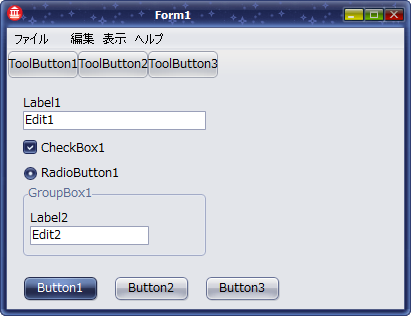
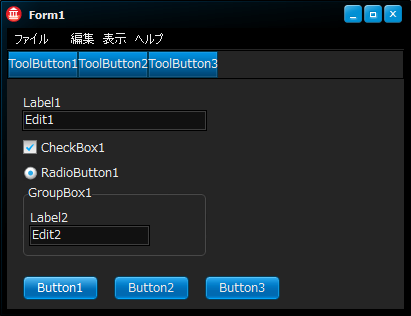
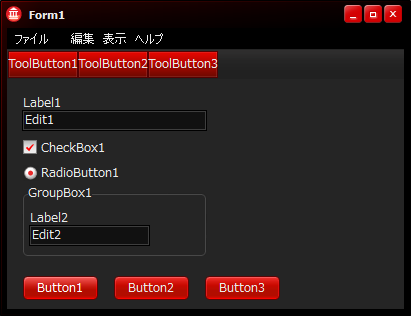
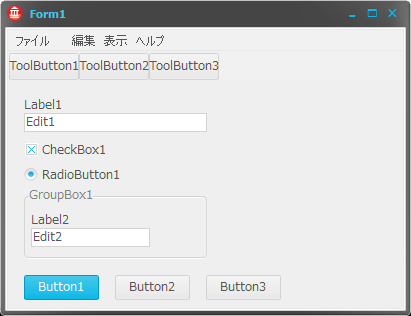
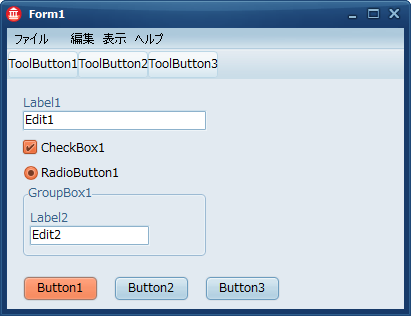
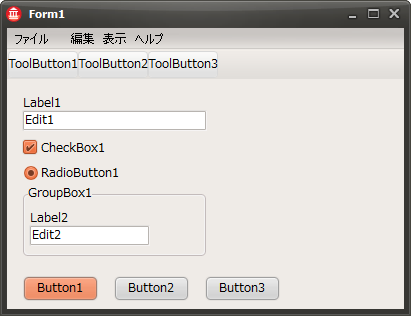
VCL で使えるスタイルの一覧です。
- XE2: 22種類
- XE3: 27種類
- XE4: 27種類
- XE5: 27種類
- XE6: 29種類
- XE7: 29種類
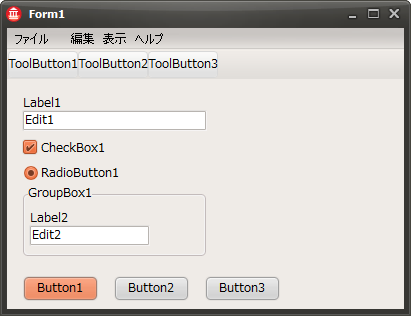
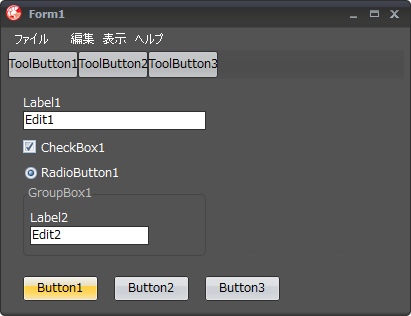
- Amakrits

- Auric

- Cobalt XEMedia

- Grossy (XE6 以降)

- Light (XE3 以降)

- Luna (XE3 以降)

- Obsidian (XE3 以降)

- Silver (XE3 以降)

- TabletDark (XE6 以降)

- Carbon

- Iceberg Classico

- Lavender Classico

- Slate Classico

- Aqua Light Slate

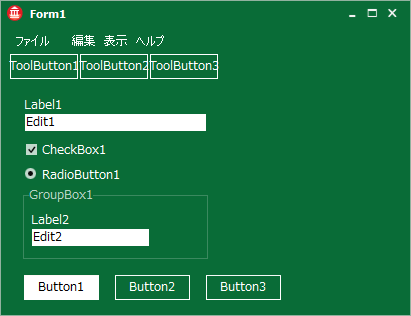
- Emerald Light Slate

- Charcoal Dark Slate

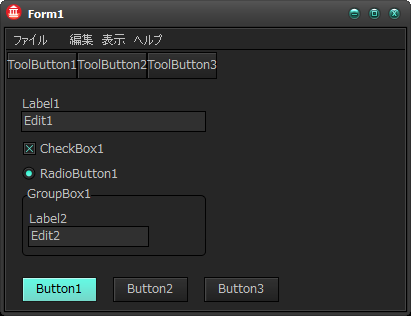
- Cyan Dusk

- Cyan Night

- Aqua Graphite

- Golden Graphite

- Ruby Graphite

- Turquoise Gray

- Amethyst Kamri

- Sapphire Kamri

- Smokey Quartz kamri

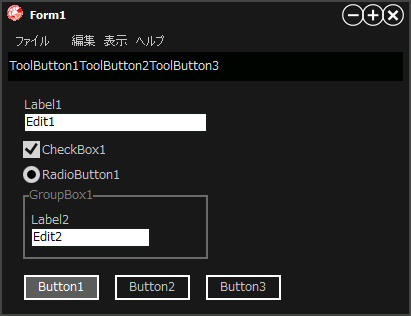
- Metropolis UI Black (Metro Black)

- Metropolis UI Blue (Metro Blue)

- Metropolis UI Dark (XE3 以降)

- Metropolis UI Green (Metro Green)

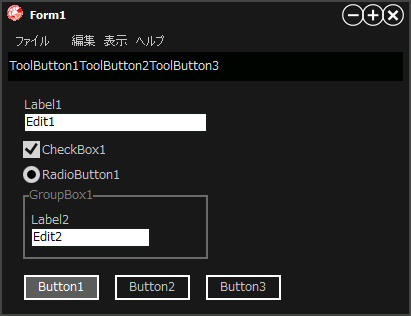
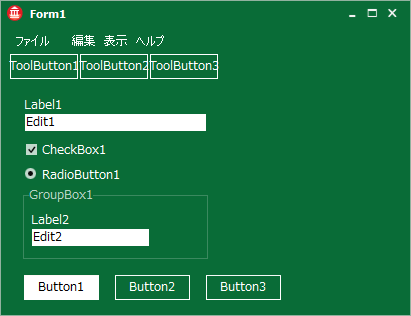
最も簡単な使い方は、[プロジェクトオプション] でお好みの VCL スタイルにチェックを入れて "デフォルトスタイル" で VCL スタイルを選択するというものです。

複数の VCL スタイルにチェックを入れてコンパイルすれば、実行時にスタイルを切り替える事ができます。アプリケーション実行時に、"利用可能な VCL スタイルの一覧" を得るには以下のように記述します。
uses
..., Vcl.Themes, VCL.Styles;
var
StyleName: string;
begin
// 利用可能な VCL スタイルの一覧を得る
for StyleName in TStyleManager.StyleNames do
begin
...
end;
...
end;
|
VCL スタイルを適用するには以下のように記述します。
// VCL スタイルを "Slate Classico" に変更
if not TStyleManager.TrySetStyle('Slate Classico') then
begin
// エラー処理
end;
|
アプリケーション起動時以外で VCL スタイルを適用するのはお勧めできません。VCL スタイル適用時にコントロールが再生成される事があるため、コントロールのハンドルを自前で管理していたりすると AV を拝む事になります。
XE3 以降の VCL Style
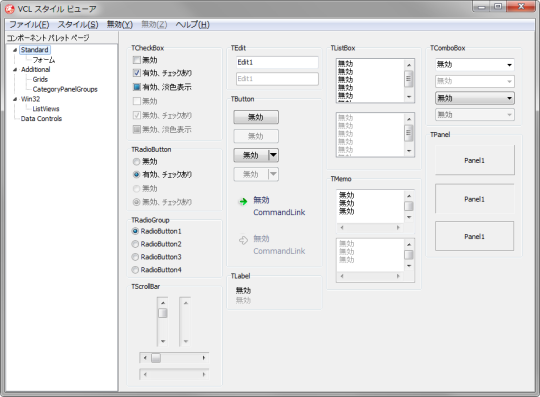
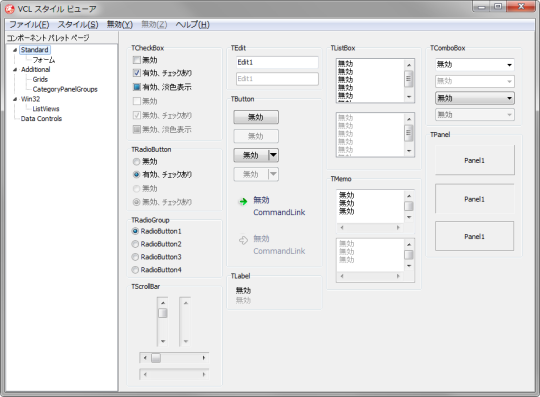
XE3 以降だと $(BDS)\bin に VCL スタイルを確認するための VCLStyleViewer.exe があり、VCL スタイルを編集するための BitmapStyleDesigner.exe があります。

また、ビジュアルコンポーネントには StyleElements プロパティが追加されており、ここを空 ([]) に設定すると、指定したコントロールのみスタイルの適用を除外できます。
See Also: