
<!> XE3 以降では Material プロパティを [Materials] の TLightMaterialSource で読み替えてください <!>
3D シェイプそのものの色は Material.Diffuse で決定されます。

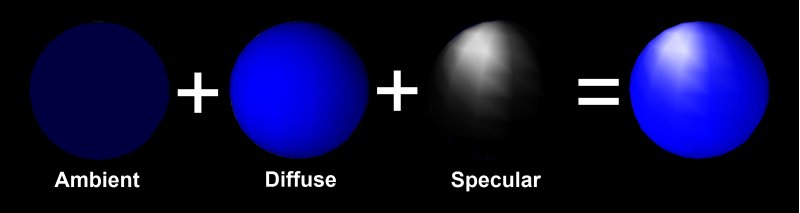
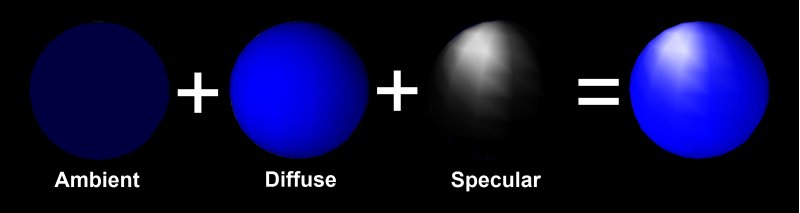
FireMonkey では 質感は 3 つの反射色で決定されます...つまり、"フォンの反射モデル" が採用されています。
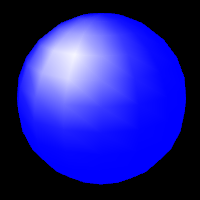
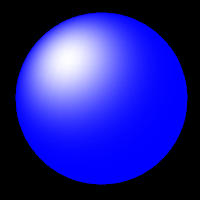
ハイライト部に三角形が見えるのは グーローシェーディング の特徴です。FireMonkey は フォンシェーディング を利用できません。それぞれの反射色を無効にするにはアルファカラーに NULL を指定します。
半透明のオブジェクトを実現するには、Material.Diffuse にアルファカラーを設定するか、Opacity の値を小さくします。以下は二重の TSphere で、外側の TSphere の Material.Diffuse にアルファカラー (#00404040) を指定してみた所です。

...ところが、実際には Material.Diffuse にアルファカラーを設定しても内側の TSphere が見えない事があります。

両者のプロパティは全く同一ですが、今度は透過していません。何故でしょうか?
違いは作成順序にあります。FireMonkey の制限ではないので詳細は省きますが、半透明のオブジェクトを正しく扱うには 2 つの決まりごとがあります。
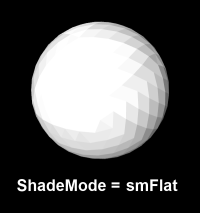
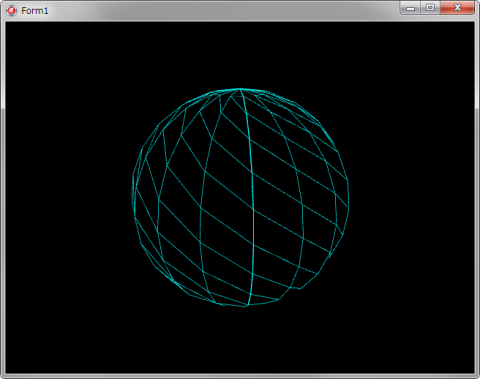
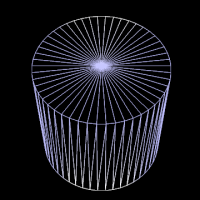
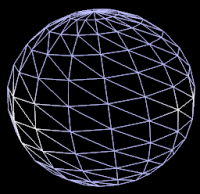
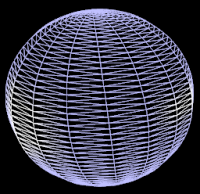
3D シェイプをワイヤーフレームで表現したい場合には、Material.FillMode に fmWireframe を指定します。球体をミラーボールのようにワザとカクカクさせたい場合には、Material.ShadeMode に smFlat (フラットシェーディング) を指定します。


これらのプロパティは XE3 以降には存在しません。XE3 以降でワイヤーフレームを描画するには TCustomMesh を使います。
|

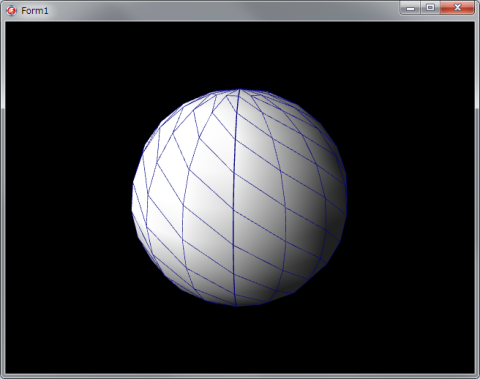
3D シェイプの MaterialSource にテクスチャを割り当てて実行すると、テクスチャとワイヤーフレームが合成されて描画されます。

3D シェイプの内、TSphere / TCylinder / TCone には、シェイプを形成する三角形フェースを分割する機能があります。
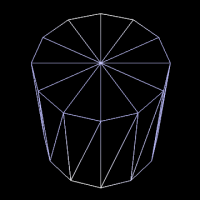
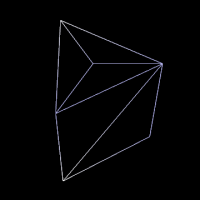
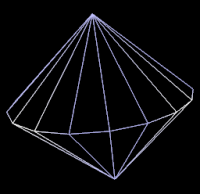
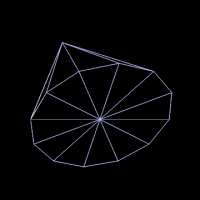
軸の分割を指定する SubdivisionsAxes プロパティの値を小さくすると TCylinder や TCone で三角柱や三角錐を作ることができます。逆に大きくすると TSphere は真球に近くなり、TCylinder は円柱に、TCone は円錐に近くなります (TCylinder と TCone の初期値は 12 なので、初期状態だと正確には "十二角柱" と "十二角錐" です)。



高さの分割を指定する SubdivisionsHeight プロパティの値を変更すると TSphere のみ形状が変化します。高さ方向に分割されるため、値が小さくなるとミラーボール状から最終的にはソロバンの珠のようになります。逆に値を大きくすると真球に近づいて行きます。



キャップ (底面) の分割を指定する SubdivisionsCap プロパティの値は変更しても形状はほぼ変化しません。また、TSphere には SubdivisionsCap プロパティはありません。


形状が変化しない分割には意味がないのでしょうか?いえ、そうではありません。


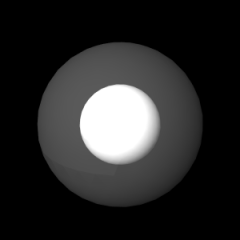
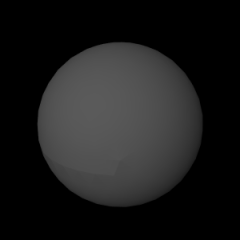
"反射色" の項で触れたように、グーローシェーディング ではハイライトに三角形が見えてしまいますが、充分に細かい三角形フェースで分割された 3D シェイプはハイライトが自然に見えます。
| BACK |