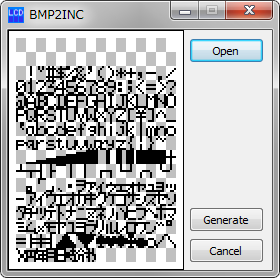
[BMP2INC]
自分でフォントを作成するのに使います。付属の BMP 画像を適当なペイントツールで編集し、BMP2INC へドラッグ&ドロップして食わせてください。[Generate] ボタンを押すと TLCD5x7 コンポーネント用の *.inc を生成します。
[フォントの切り替え]
デフォルトでは SC1602B (uLCD5x7_sc1602b.inc) のフォントが使われます。フォントを切り替えるには、TLCD5x7 のコンストラクタにある
{$I 'uLCD5x7_sc1602b.inc'}
を書き換えます。実行時にフォントが切り替えられるようにするメリットは殆どないので、コンポーネントに差し替え機構はありませんが、
procedure TForm1.ComboBox1Change(Sender: TObject);
begin
case ComboBox1.ItemIndex of
1:begin
with LCD5x7 do
begin
{$I 'uLCD5x7_e500.inc'}
end;
end;
else
with LCD5x7 do
begin
{$I 'uLCD5x7_sc1602b.inc'}
end;
end;
LCD5x7.GenerateFont;
LCD5x7.InValidate;
end;
このようなコードで切り替える事は可能です。
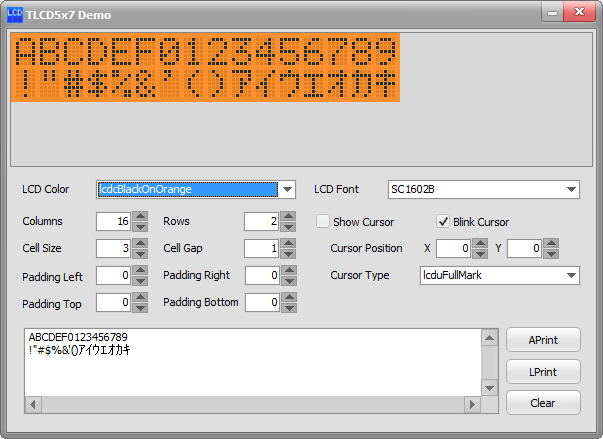
[プロパティ]
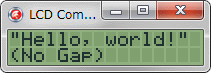
property CellGap: Byte read FCellGap write SetCellGap;
セルとセルの間隔です。0 に設定する事もできます。
property CellSize: Byte read FCellSize write SetCellSize;
セル (ドット) のサイズです。
property CursorPos: TLCDCursorPos read FLCDCursorPos write SetCursorPos;
カーソル位置です (X/Y)。
property CursorType: TLCDCursorType read FLCDCursorType write SetCursorType;
カーソルの種類です。
・lcduUnderline: アンダーライン
・lcduDoubleUnderLine: 二重アンダーライン
・lcduFullMark: 四角形
・lcduFullSpace: スペース
・lcduInsert: 三角
property CursorBlink: Boolean read FLCDCursorBlink write SetCursorBlink;
カーソルを点滅表示するかどうかです。
property LCDBackColor: TColor read FLCDBackColor write SetLCDBackColor;
LCD の文字の背景色です。
property LCDColor: TLCDColor read FLCDColor write SetLCDColor;
LCD 色です (プリセット)。
・lcdcCustom: LCDForeColor, LCDBackColor, LCDPanelColor をいじるとコレになります。
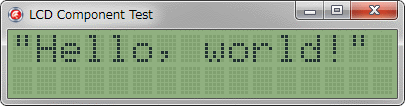
・lcdcStandard: 通常の緑色 LCD です。
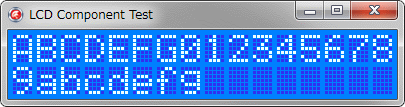
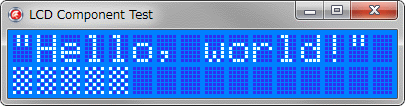
・lcdcWhiteOnBlue: 青地に白文字の LCD です。
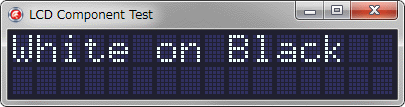
・lcdcWhiteOnBlack: 黒地に白文字の LCD です。
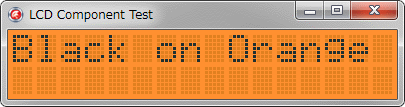
・lcdcBlackOnOrange: オレンジ地に黒文字の LCD です。
・lcdcBlackOnWhite: : 白地に黒文字の LCD です。
property LCDColumns: Byte read FLCDColumns write SetLCDColumns;
LCD の桁数です。
property LCDForeColor: TColor read FLCDForeColor write SetLCDForeColor;
LCD の文字色です。
property LCDPanelColor: TColor read FLCDPanelColor write SetLCDPanelColor;
LCD のパネルの色です。
property LCDRows: Byte read FLCDRows write SetLCDRows;
LCD の行数です。
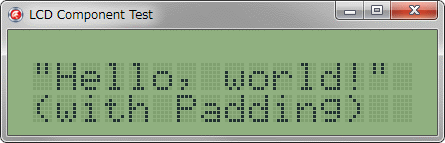
property Padding: TPadding read FPadding write SetPadding;
LCD の余白です。
単位はピクセルではなく "セル数" です。
property ShowCursor: Boolean read FShowCursor write SetShowCursor;
カーソルを表示するかどうかです。
property Bitmap: TBitmap read GetBitmap;
読み取り専用の Bitmap プロパティです。
現在描画されている LCD を Bitmap に保持します。
property Canvas;
OnPaint イバントハンドラ等で使うための Canvas です。
[メソッド]
procedure APrint(address: word; const s: TRawString);
文字 s を address で指定した位置から表示します。
address は左上から 0, 1 ,2 ...LCDColumns*LCDRows-1 となります。
最大桁をはみ出した分は折り返されます。
procedure ClearLine(y: Byte);
y で指定した行をクリアします。
procedure ClearScreen;
LCD をすべてクリアします。
procedure DeleteLine(y: Byte; n: Byte);
y で指定した行から n 行を削除します。
削除された行は詰められます。
procedure GenerateFont(aIndex: Byte); overload;
aIndex で指定したコードのフォントイメージを実際に生成します。
procedure GenerateFont; overload;
カーソルイメージとフォントイメージを実際に生成します。
procedure InsertLine(y: Byte; n: Byte);
y で指定した行から n 行を挿入します。
procedure LPrint(x, y: Byte; const s: TRawString);
文字 s を (X, Y) で指定した座標に表示します。
最大桁をはみ出した分は無視されます。
procedure ScrollUp(n: Byte);
n 行スクロールアップします。
スクロールアウトした文字列は ScrollDown() しても描画されません。
procedure ScrollDown(n: Byte);
n 行スクロールダウンします。
スクロールアウトした文字列は ScrollUp() しても描画されません。
procedure SetCursorImage(aCursor: TLCDCursorType; Image1, Image2,
Image3, Image4, Image5: Byte; Generate: Boolean = True);
aCursor で指定したカーソルのイメージを設定します。
既存のカーソルを任意のイメージで書き換える事ができます。
Generate が False だとイメージが生成されません。
procedure SetFontImage(aIndex: Byte; Image1, Image2,
Image3, Image4, Image5: Byte; Generate: Boolean = True);
aIndex で指定したコードのフォントイメージを設定します。
既存の文字フォントを任意のイメージで書き換える事ができます。
Generate が False だとイメージが生成されません。
フォント書き換えが大量に行われる場合にはここを False にしておき、
最後に GenerateFont() で一気に作成すると効率的です。
[FAQ]
Q: TLCD5x7 がちらつくのですが?
A: TPaintBox のちらつき防止同様、親コンポーネント (或いはフォーム) の DoubleBuffered プロパティを True に設定してください。
Q: Unicode に対応していますか?
A: えーと、5×7 LCD で Unicode が表示できるものを見た事がないのですが。TLCD5x7 は ANK 表示用です。
Q: 漢字は表示できないのですか?
A: …えーと (以下略)
Q: バッテリーマークとかは表示できないのですか?
A: Padding を適切に設定し、OnPaint イベントハンドラ内で自前で描画してください。

LCDForeColor と LCDBackColor の色で描画すればそれっぽくできます。
Q: SetCursorImage() / SetFontImage() の Image1..Image5 って何?
A: こういう事です。
bit0 □■■■□
bit1 ■■■■■
bit2 ■□■□■
bit3 ■■■■■
bit4 ■■■■■
bit5 ■□■□■
bit6 □□□□□
bit7 □□□□□
1 2 3 4 5
5×7 なので bit7 の部分は描画されません。これをコードで書くと以下のようになります。
Lcd5x7.SetFontImage($41, $3E, $1B, $3F, $1B, $3E, True);
$41='A' の ASCII コードなので、'A' のフォントが書き換えられます。
|